果たしてPhotoshopで上手にアイキャッチ画像は作れるのか!?
そもそもアイキャッチ画像とは何なのか?
アイキャッチ画像とは見出しとセットになった画像で読者の目を引くための大事な画像です。
アイキャッチ画像がないと(文章だけの見出しだと)、工夫を凝らした有益な情報、面白い情報、ハッピーな情報にも関わらず、読者の目に留まることなく埋もれてしまう可能性が高いです。
一方、アイキャッチ画像があると、前者に比べて劣る内容の記事であっても読者の目に留まる可能性は飛躍的に高くなります。
ということで、アイキャッチ画像はめんどくさいけどあったほうがいい、ということになりますよね。
では早速、アイキャッチ画像の作成に取り掛かっていきたいと思いますが、アイキャッチ画像の最適な画像サイズってあるのでしょうか?
アイキャッチ画像の最適な画像サイズは?
諸説ありますが、私がいま採用している画像サイズは幅1200px、高さ630pxです。
これはあくまで、WordPressのサイトを意識した画像サイズですが…。
Photoshopでアイキャッチ画像を作ってみましょう!
設定環境
- Windows10
- Adobe Photshop 7.0
まずは画像サイズを1200px、630pxにしてみましょう!
イメージ>画像解像度 を選択します。


もともとも画像サイズは幅2,560px、高さ1,920pxです。
まずは幅1200pxを優先してサイズ調整していきましょう!

続いて、高さ630pxを設定していきます。
イメージ>カンバスサイズ を選択します。

高さ630pxを設定します。

すると、こうなりました↓

画像サイズが整ったところで、次は画像を編集(画像の上に文字入れ)をしていきます。
長方形ツール を選択します。

白色の長方形を画像の上に適当に配置し、不透明度を今回は50%で設定します。

続いて、この長方形の上に文字を配置します。

レイヤー>レイヤースタイル を選択します。
今回は、ドロップシャドウ と 光彩(外側) を設定します。

文字サイズや文字の高さ等、微調整を行います。

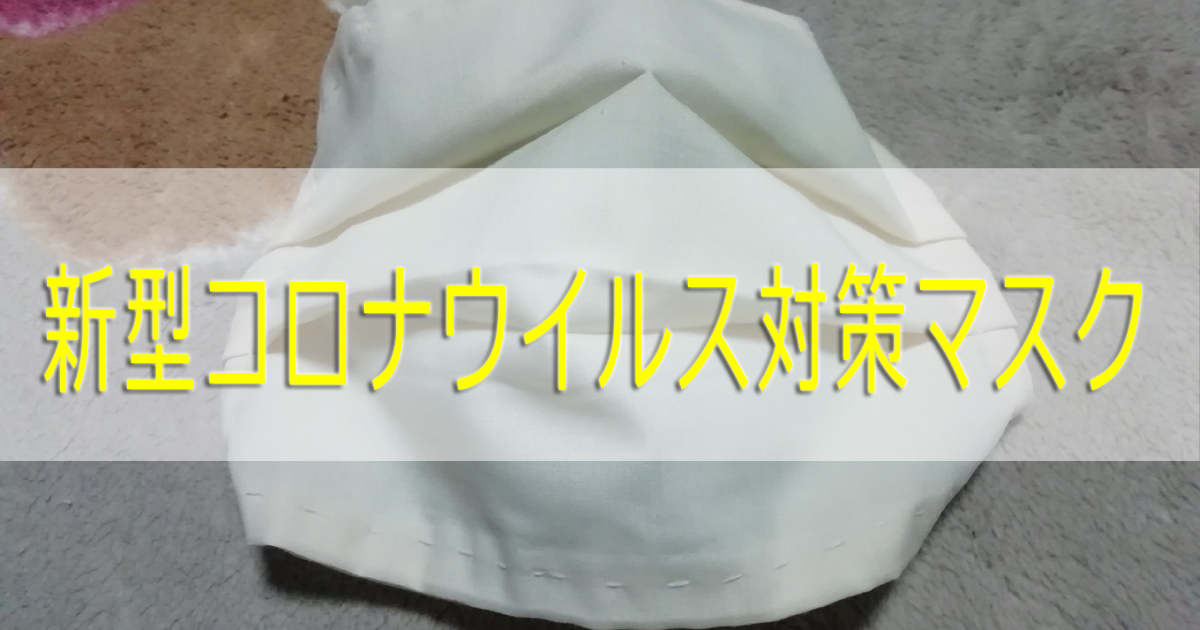
完成しました。

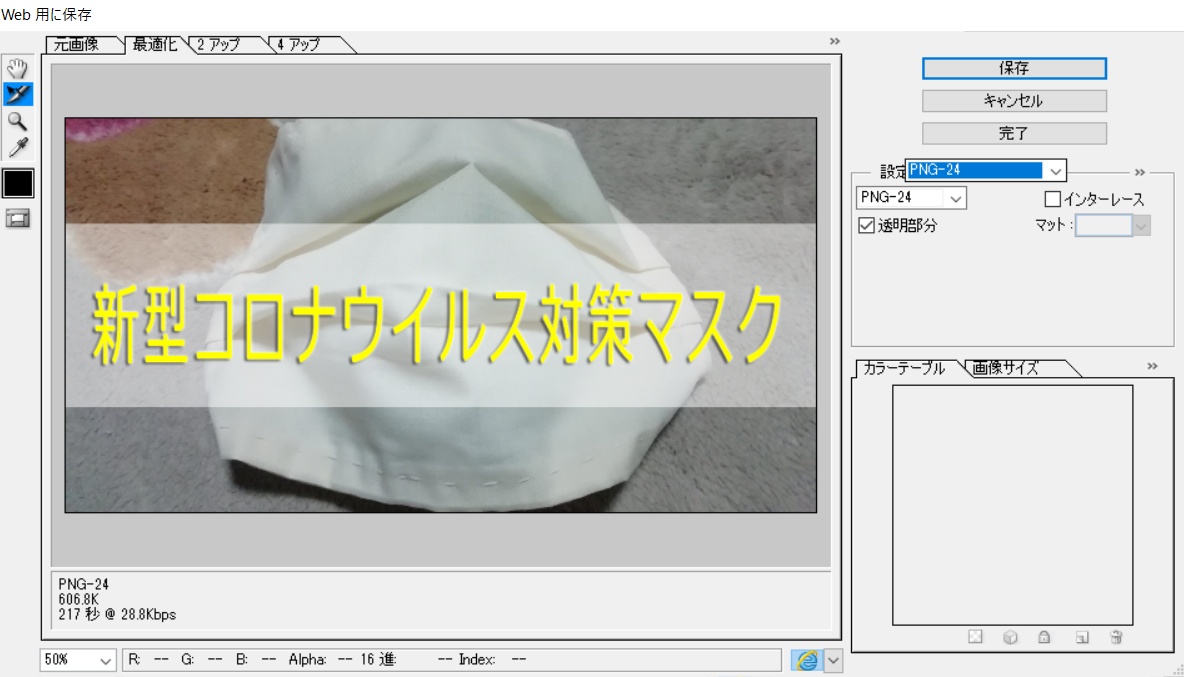
あとは、Web用に保存 するだけです。

どうですか皆さん、上手くできましたか?




コメント